Цель этих настроек заключается в обеспечении правильного кэширования контента, зависящего от таких параметров как текущий язык, тип устройства и т.д. Но за исключением данных, зависящих от пользователей, которые могут быть настроены в соответствующем разделе.

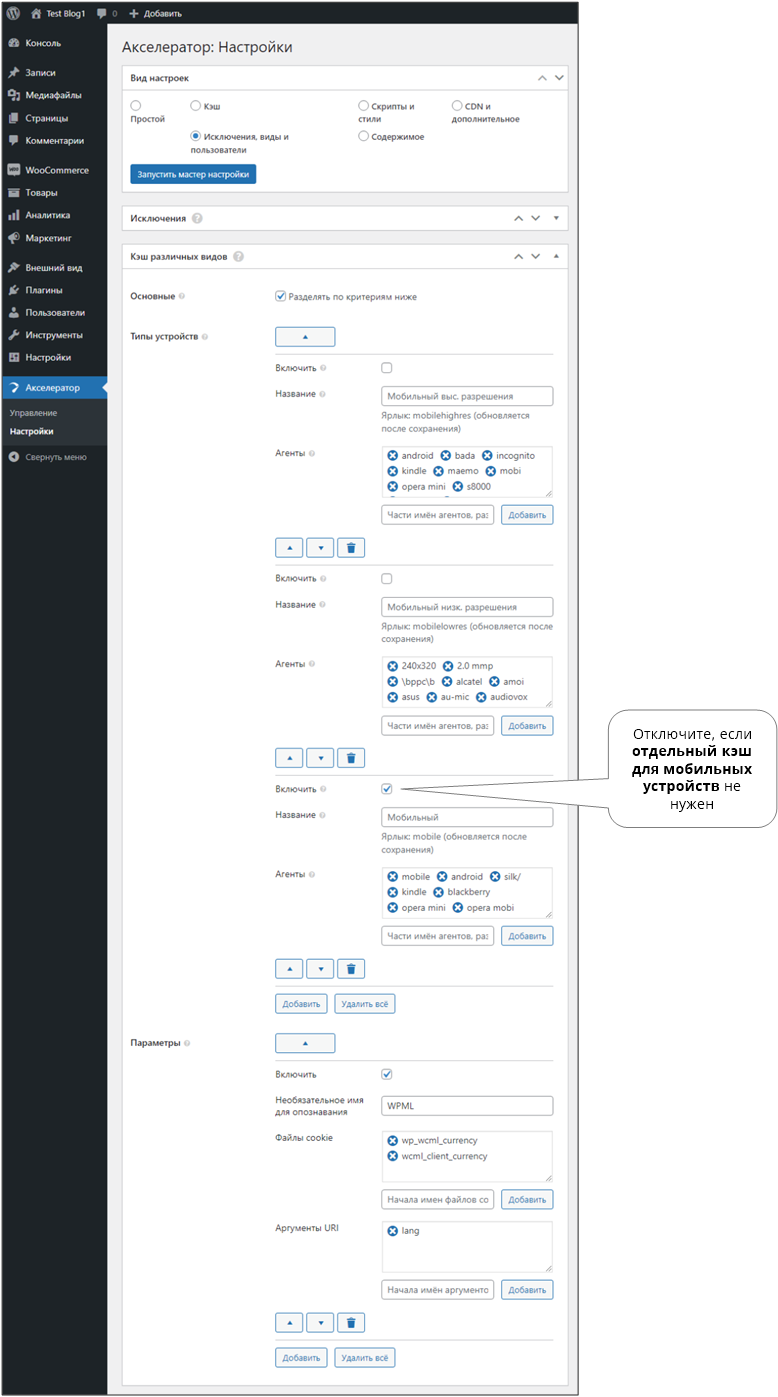
Основные#
- Разделять по критериям ниже
Включает разделение кеша.
Типы устройств#
Список групп по набору пользовательских агентов. Настройки для каждой группы:
- Включить
Включает текущую группу.
- Название и ярлык
Уникальное название группы. По этому названию при сохранении генерируется ярлык, который используется для именования директории кэширования и при добавлении пользовательских стилей.
- Агенты
Будут включены только запросы страниц, содержащие эти строки (без учета регистра) в своих пользовательских агентах. Если строка начинается с одного из
/~@;%`#символов, то она интерпретируется как регулярное выражение с условиями. Например, части пользовательских агентов можно сравнить, добавив к строке=или!=и точное значение (с логическим ‘&’ оператором также) по аналогии с файлами cookie ниже. Например,!@\Wchrome/\d+\W@ & @(?:\W|^)safari/[\d\.]+(?:\W|$)@. Добавлять можно сразу несколько элементов, размещая каждый на новой строке.
Географическое местоположение#
Основное#
Включается разный кэш для разных регионов. Без определенных групп будет просто раздельный кэш для всех обнаруженных регионов. Для объединения кэша некоторых регионов могут быть определены группы, описанные ниже.
Примечание. Если регион невозможно определить, то он отображается как символ ^.
Примечание. Поддерживается получение геолокации от CloudFlare. Это первый метод получения кода региона. Затем, если он не определён, то используется база данных MaxMind (требуется лицензионный ключ MaxMind).
Примечание. Когда WooCommerce активен, используется база данных MaxMind из WooCommerce (требуются правильно заполненные параметры «MaxMind Geolocation» в настройках «WooCommerce» -> «Настройки» -> «Интеграция»).
Группы#
Сравнение идет последовательно от первой к последней. Если группа не найдена, то просто используется идентификатор региона. Если имя определено, оно отображается в очереди оптимизации. В противном случае используется внутренний идентификатор группы. Первый регион в каждом пункте — это обязательная страна для текущей группы.
Коды стран следует вводить как двухбуквенный код (ISO 3166-1 alpha-2), например, US или LV и т. д. Здесь можно использовать регулярные выражения. Например, выражение @^A@ & !AU & !@^AT$@ означает включить все регионы, начинающиеся с A, и не включать регионы AU и AT. Или выражение !AB & !CD & !EF включает все регионы, кроме AB, CD и EF.
Примечание. Первая активная группа всегда является «домашнией» (она «прогревается» во время обновления кэша). Например, туда можно добавить ^, чтобы принудительно использовать домашний регион для неопределенных.
Примечание. Все доступные группы и регионы (которые не включены в определенные группы) можно увидеть в блоке операций. И там же можно увидеть результат фильтрации всех регионов по определенным группам.
Внимание. При сохранении настроек все определенные группы проверяются на наличие хотя бы одного простого определенного региона в каждой группе. Если он не определен, он пытается добавить первый соответствующий условиям группы. Если регион не назначен, группа отключается, так как его невозможно обнаружить. Если он найден, он будет помещен на первую позицию в выражениях определенной группы. Кроме того, все простые определенные регионы исправлены на верхний регистр.
Совместимость#
Список групп по набору пользовательских агентов, для которых оптимизация будет производится в совместимом (щадящем) режиме. Например, для группы «Облегченная оптимизация» не производится отложенная загрузка CSS и JS. А для «Облегченная оптимизация с минимальным размером HTML» ещё и не делаются inline изображений и стилей для минимизации размера HTML. Настройки для каждой группы:
- Включить
Включает текущую группу.
- Агенты
Будут включены только запросы страниц, совпадающие с этими регулярными выражениями с условиями в своих пользовательских агентах. Например, части пользовательских агентов можно сравнить, добавив к строке
=или!=и точное значение (с логическим ‘&’ оператором также) по аналогии с файлами cookie ниже. Например,!@\Wchrome/\d+\W@ & @(?:\W|^)safari/[\d\.]+(?:\W|$)@. Добавлять можно сразу несколько выражений, размещая каждое на новой строке.
Параметры#
Список сгруппированных параметров, таких как аргументы и файлы cookie. Настройки для каждого элемента:
- Включить
Включает текущий элемент.
- Необязательное имя для опознавания
Уникальное название группы.
- Исключения URI
- Файлы cookie
Будут включены только запросы страниц, имена файлов cookie которых начинаются с любой из указанных строк. Если имя начинается с одного из
/~@;%`#символов, то оно интерпретируется как регулярное выражение с условиями. Например, значение cookie можно сравнить, добавив к имени=или!=и точное значение (с логическим ‘&’ оператором также). Например,@^cookie_1$@ = v1 & @^cookie_2$@ != v2означает, что файлы cookiecookie_1иcookie_1будут использоваться только в том случае, еслиcookie_1равноv1иcookie_2не равноv2. Также, можно проверить файл cookie на отсутвие или пустое значение, добавив к имени!, например,!@^cookie_1$@. Добавлять можно сразу несколько элементов, разделяя из запятыми. - Заголовки
- Аргументы URI
Будут включены только URL-адреса страниц, аргументы которых начинаются с любой из указанных строк. Добавлять можно сразу несколько строк, разделяя из запятыми.