
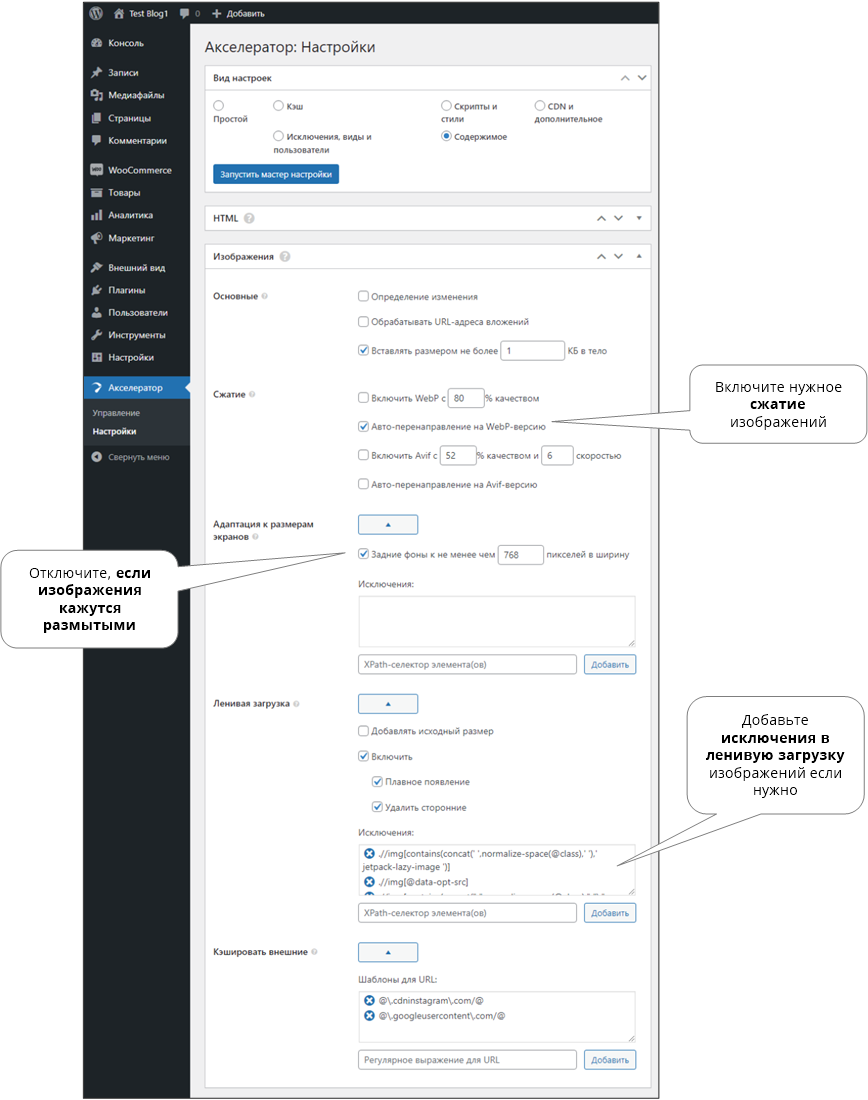
Основные#
- Определение изменения
Это полезно, когда изображения меняются во времени. Это заставляет удалять кеш браузера, добавив параметр маркера времени к URL-адресу изображения.
Примечание: Если автоматическое перенаправление сжатия включено, то маркер времени будет использоваться с последнего измененного сжатого файла.
- Обрабатывать URL-адреса вложений
Обрабатывать изображения на ранней стадии (до формирования полного HTML страницы). Это дает возможность обрабатывать изображения, размещенные не в стандартных тегах
imgили стилях.Внимание: Может быть несовместимо с некоторыми темами или плагинами.
- Вставлять в тело
Встраивает небольшие изображения в HTML и CSS, чтобы уменьшить количество запросов к нашему серверу.
- Убирать из тела
Убирает большие изображения из HTML и CSS, чтобы уменьшить размер страницы.
- Адаптивное перенаправление для простого внешнего кэша
Некоторые серверы игнорируют возвращаемый тип изображения (тип MIME) и кэшируют без необходимого сжатия. Эта опция может помочь справиться с такими случаями.
- Альтернативное перенаправление
В случае недоступности стандартного режима перенаправления можно использовать этот. Он немного медленнее первого, но позволяет правильно управлять перенаправлением изображения. Он заменяет локальные пути к изображениям на специальный запрос URL, например, путь к изображению
data/test-img-01.jpgстановится?seraph_accel_gi=data%2Ftest-img-01.jpg.
Сжатие#
Позволяет сжимать изображения JPG, PNG, GIF и BMP, кроме анимированных GIF и PNG. Он создает сжатые изображения для оригинальных. Если дата последнего изменения исходного изображения изменилась в большую сторону (т.е. файл обновился, стал более «свежим»), то изображение будет заново сжато.
Например, для image1.png будет создан файл image1.png.webp. Если создать сжатый файл невозможно или не нужно (например, он больше), то будет создан image1.png.webp.json с указанием причины внутри.
Примечание. Для исключения какого либо файла из сжатия (например, WEBP) нужно рядом с этим файлом (например, image1.png) создать файл image1.png.webp.json c датой позднее, чем сам файл. Если image1.png.webp уже существует, его нужно удалить вручную.
- Включить WebP
Позволяет создавать файлы со сжатием WebP для оригинальных изображений.
- Качество
Более низкое качество приводит к меньшему размеру файла.
- Качество
- Авто-перенаправление на WebP-версию
Добавляет некоторые директивы в файл
.htaccessдля перенаправления изображений в их версии WebP. Например, если существуетimage1.png.webp, тогдаimage1.pngбудет перенаправлен на него. - Включить Avif
Позволяет создавать файлы со сжатием Avif для оригинальных изображений. Если создание Webp включено и файл Avif больше, чем Webp, он не будет записан. Сжатие в Avif может занять много времени, поэтому по умолчанию оно отключено.
- Качество
Более низкое качество приводит к меньшему размеру файла.
- Скорость
Более низкая скорость приводит к меньшему размеру файла, но это может занять много времени.
Примечание: Доступно начиная с PHP 8.1 и выше и если расширение «GD» собрано с поддержкой AVIF. Или если расширение PHP «IMAGEMAGICK» установлено и поддерживает AVIF. Либо поддерживается специальным кодировщиком с нашей стороны в виде бинарного исполняемого модуля (сейчас только Lunux x64 и Windows x64). При необходимости он автоматически загружается с нашего сайта и выполняется. Поэтому, если функции PHP «proc_open», «proc_close» и «chmod» заблокированы, то, пожалуйста, проверьте настройки PHP на хостинге.
- Качество
- Авто-перенаправление на Avif-версию
Добавляет некоторые директивы в файл
.htaccessдля перенаправления изображений в их версии Avif. Например, если существуетimage1.png.avif, тогдаimage1.pngбудет перенаправлен на него.
- Обрабатывать асинхронно
Сжатие будет выполнено в отдельном процессе и отображено в очереди обработки как отдельный элемент.
Примечание. Если включено «Определение изменения», то может потребоваться повторная оптимизация страницы, содержащей изображения, для отображения соответствующих сжатых изображений.
Для включения авто-перенаправления на версии WebP и Avif под NGINX необходимо вручную добавить следующие директивы внутрь директивы server в её начало:
# seraphinite-accelerator - Automatic redirection to Avif and WebP versions if they exist
include /www/wwwroot/my-site.com/seraph-accel-img-compr-redir.conf;
И нужно заменить /www/wwwroot/my-site.com на путь к корневой файловой системе вашего сайта.
Примечание. Если внешний кеш включен, то изображения могут быть показаны с оригинальными версиями. Если это так, пожалуйста, очистите внешний кеш.
Примечание. Сжатие в настоящее время обрабатывается только для изображений, которые могут быть перехвачены с помощью соответствующей обработки, такой как HTML теги img и атрибут url CSS.
Примечание. После изменения настроек нужно вручную обновлять конфигурацию NGINX.
Адаптация к размерам экранов#
Уменьшение размера изображений для экранов небольшого размера, например, мобильных телефонов. Лучше показывать изображения меньшего размера на экранах меньшего размера, чтобы уменьшить сетевой трафик и увеличить скорость загрузки. Адаптация делается под популярные экраны с разрешением 360, 480, 768, 992, 1366 и 1920 пикселей.
- Обычные изображения
Все изображения с тегом
imgбудут обработаны. - Фоновые изображения
Будут обработаны все фоновые изображения, определенные в стилях через
background-imageилиbackgroundсвойства (встроенные или отдельные).Примечание. Исключения для отдельных стилей не могут быть добавлены на основе элементов.
- Более чем пикселей в ширину
Уменьшенные изображения будут созданы не меньше указанного размера.
- Использовать соотношение пикселей устройства
Использовать соотношение пикселей устройства.
- Обрабатывать асинхронно
Адаптация (изменение размера и обрезка) изображений будет выполнена в отдельном процессе и отображена в очереди обработки как отдельный элемент.
- По требованию
Адаптация (изменение размера и обрезка) будет выполнена только при реальном запросе. Она включена, а «Обрабатывать асинхронно» отключено по умолчанию, поскольку в большинстве случаев изменение размера и обрезка происходят очень быстро.
Исключения#
Теги элементов, соответствующие указанным селекторам XPath, обрабатываться не будут. Например, селектор ./style[contains(text(),'img-01.jpg')] исключает все отдельные стили, содержащие img-01.jpg. Или, например, селектор .//div[contains(@style,'img-02.jpg')] исключает все div теги со встроенным стилем, содержащим img-02.jpg. Добавлять можно сразу несколько селекторов, размещая каждый на новой строке.
Примечание. Префикс ajs можно использовать для принудительной загрузки исходных изображений перед загрузкой основных скриптов. Например, ajs:.//div[contains(@style,'img-02.jpg')].
Ленивая загрузка#
- Добавлять исходный размер
Просто добавляет ширину и высоту исходного изображения в атрибуты тега «img».
- Включить
Включает этот режим.
- Собственный алгоритм
Не использовать нативный атрибут
loading="lazy".- Плавное появление
- Удалить сторонние
- Собственный алгоритм
Исключения#
Теги изображений, соответствующие указанным селекторам XPath, обрабатываться не будут. Например, чтобы исключить первые 5 изображений на всех страницах, мы должны добавить выражение .//img[position()<=5]. Добавлять можно сразу несколько селекторов, размещая каждый на новой строке.
Примечание. Они применяются также и к отложенной загрузке фреймов, за исключением адаптированного заменителя.
Примечание. Префикс ajs можно использовать для принудительной загрузки исходных изображений перед загрузкой основных скриптов. Например, ajs:.//img[position()<=5].
Кэшировать внешние#
Все URL-адреса внешних изображений, соответствующие заданным шаблонам регулярных выражений, будут кэшироваться. Добавлять можно сразу несколько выражений, размещая каждое на новой строке.
Полезно кэшировать внешние изображения с коротким периодом жизни, например изображения из Instagram. Если они не будут кэшированы, страницы будут содержать изображения, которые через некоторое время будут повреждены.
Примечание. Если в регулярном выражении есть префикс crit:, то при невозможности копировании изображения процесс оптимизации остановится с ошибкой.