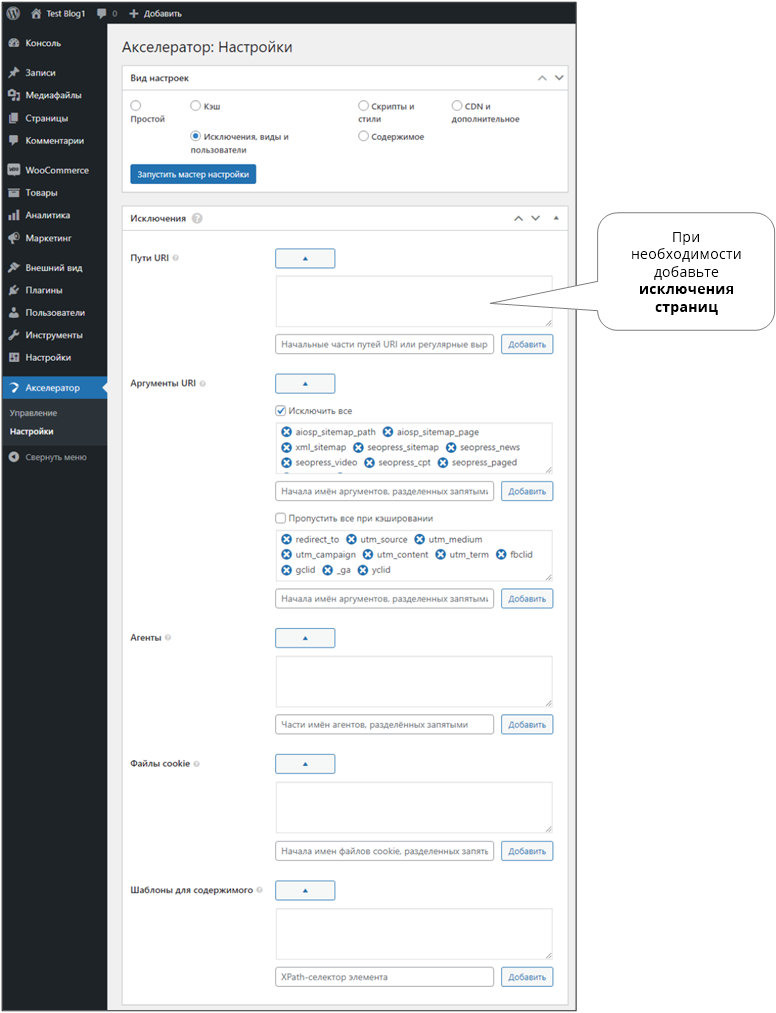
Здесь можно указать URL страниц, которые следует исключить из обработки одновременно механизмами кеширования и обработки контента.
Примечание. Существуют дополнительные параметры исключений аргументов у пользователей, которые используются независимо.

Пути URI#
Будут исключены только совпадающие URL-адреса страниц. Добавлять можно сразу несколько элементов, размещая каждый на новой строке.
Синтаксис#
По URL-адресам страниц, пути которых начинаются с этих строк, будет совпадение. Можно добавлять пути с символом / в начале или без него.
Также поддерживаются регулярные выражения с условиями. Текущий путь всегда сравнивается без косой черты в начале. Например, если вы хотите совпадение со всеми страницами, кроме корня сайта, вам нужно добавить выражение @^[^/].*@. Например, исключить только главную страницу сайта: @^\/$@. Например, исключить все страницы кроме главной и страниц начинающихся с ‘blog’: !@^\/$@ & !@^blog@. Также для исключения нумерации страниц можно использовать @(?:^|/)page/@. Могут использоваться любые символы кавычек регулярных выражений, кроме /.
Примечание. Эти строки всегда относятся к корневому адресу сайта. Например, если URL-адрес сайта https://mysites.com/one и нужно совпадение https://mysites.com/one/subdir, то нужно добавить в список только subdir.
Аргументы URI#
Исключать#
- Исключать конкретные
URL-адреса страниц, аргументы которых начинаются с любой из указанных строк (или совпадающие с выражениями для целиком имени и значения), будут исключены. Добавлять можно сразу несколько элементов, размещая каждый на новой строке.
- Исключать все
Если этот флажок установлен, все URL-адреса страниц, имеющие какие-либо аргументы, будут исключены за исключением заданных в ‘Пропускать конкретные‘ режиме или если задан ‘Пропускать все‘ режим.
Пропускать#
- Ничего не пропускать
Никаких пропусков производиться не будет.
- Пропускать конкретные
URL-адреса страниц, аргументы которых начинаются с любой из указанных строк (или совпадающие с выражениями для целиком имени и значения) за исключением заданных в ‘Исключать конкретные‘ режиме, будут обрабатываться без этих аргументов и кэшироваться как те же. Например, если указано
a1, тоhttps://mysite.com/page1?a1=1&a2=2будет обрабатываться какhttps://mysite.com/page1?a2=2. Это увеличивает скорость отклика страниц, когда они, например, открываются из внешних источников, к которым добавляются отслеживающие аргументы, такие какfbclidот Facebook. Добавлять можно сразу несколько элементов, размещая каждый на новой строке. - Пропускать все
Если этот флажок установлен, все URL-адреса страниц, имеющие какие-либо аргументы за исключением заданных в ‘Исключать конкретные‘ режиме, будут обрабатываться как не имеющие аргументов и кэшироваться как одни и те же. Например,
https://mysite.com/page1?a1=1&a2=2будет обрабатываться какhttps://mysite.com/page1. Этот режим переопределяет ‘Исключить все‘ режим.
Примеры#
Исключить указанные и пропустить все остальные#
-
Включить ‘Исключать конкретные‘ режим.
- Установить необходимые аргументы в ‘Исключать конкретные‘ список.
-
Включить ‘Пропускать конкретные‘ режим.
-
Добавить
@.+@в ‘Пропускать конкретные‘ список.
-
Добавить
- Или включить ‘Пропускать все‘ режим.
Пропустить указанные и исключить все остальные#
- Включить ‘Исключать все‘ режим.
-
Включить ‘Пропускать конкретные‘ режим.
- Установить необходимые аргументы в ‘Пропускать конкретные‘ список.
Исключить все, кроме указанных#
- Включить ‘Исключать конкретные‘ режим.
-
Очистить ‘Исключать конкретные‘ список и добавить необходимые аргументы как одно выражение, например
!arg1 & !arg2.
Пропустить все, кроме указанных#
- Включить ‘Исключать все‘ режим.
-
Очистить ‘Пропускать конкретные‘ список и добавить необходимые аргументы как одно выражение, например
!arg1 & !arg2.
Агенты#
Запросы страниц, содержащие эти строки в своих пользовательских агентах, будут исключены. Добавлять можно сразу несколько строк, разделяя из запятыми.
Примечание. Все строки сравниваются без учета регистра.
Файлы cookie#
Запросы страниц, имена файлов cookie которых начинаются с любой из указанных строк, будут исключены. Добавлять можно сразу несколько строк, разделяя из запятыми.
Шаблоны для содержимого#
Здесь можно задать части страниц через их шаблоны (пути XPath). Если какой-либо из элементов соответствует заданным шаблонам на странице, она будет исключена из кэширования. Поскольку XPath это аналог CSS, то это позволяет делать настройки как для отдельных страниц, так и для их набора, используя принцип селекторов CSS (классы, теги, свойства, …). Добавлять можно сразу несколько шаблонов, размещая каждый на новой строке.
Например, это выражение находит только пустой элемент (без дочерних элементов) класса some-class:
.//*[contains(concat(" ",normalize-space(@class)," ")," some-class ")][count(./*)=0]
Примечание. Эти исключения проверяются в процессе оптимизации, в отличие от остальных исключений, которые проверяются сразу при доступе к страницам. Таким образом, все исключенные страницы можно увидеть в очереди на оптимизацию.