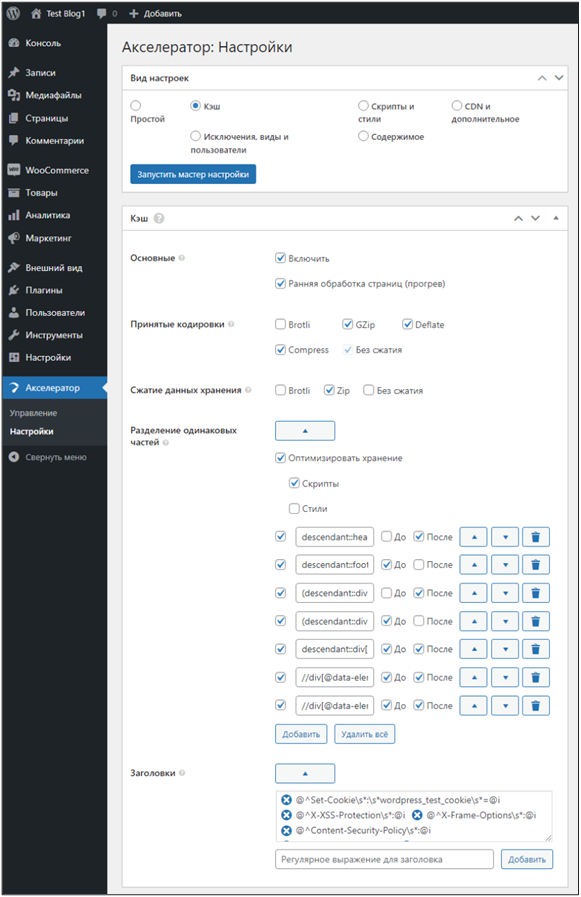
Один из самых важных блоков настроек.

#Основные
-
Включает или отключает всю систему кэширования WordPress. Обратите внимание, что оптимизация контента WordPress контролируется опцией «Включить обработку содержимого» независимо.
- Ранняя обработка страниц (прогрев)
При обновлении или удалении страниц они будут сразу оптимизироваться заново, а не только при первом обращении к ним.
#Принятые кодировки
Здесь указываются кодировки, в которых сервер будет отдавать контент. «Без сжатия» всегда включено, т.к. этого требует стандарт передачи данных.
- Brotli
- GZip
- Deflate
- Compress
- Без сжатия
#Хранение данных
Сжатие#
- Brotli
Если позволяет место на хостинге, то можно хранить данные также в этом сжатом виде, что немного ускорит отдачу контента, если запрос пришёл с таким же сжатием.
- Zip
Если запрос пришёл с сжатием GZip, Deflate или Compress, то контент будет отдан безе перекодировки максимально быстро. Также, компрессия экономит место занимаемое закэшированными данными.
- Без сжатия
Если позволяет место на хостинге, то можно хранить данные также в несжатом виде, что немного ускорит отдачу контента, если запрос пришёл тоже без сжатия.
- Использовать сжатие для ассетов
Хранение ресурсов в сжатом состоянии для обеспечения более быстрого ответа сервера. Можно отключить, если есть конфликт между серверным сжатием.
#Уровни директорий
По умолчанию все хешированные элементы, такие как «00112233445566778899aabbccddeeff», хранятся в корневом каталоге. Эта опция позволяет хранить элементы в подкаталогах, чтобы минимизировать количество файлов в одном каталоге. Таким образом, ввод параметра 1:2 преобразует «00112233445566778899aabbccddeeff» в «0/01/12233445566778899aabbccddeeff».
Разделение одинаковых частей#
Это настройки для технологии фрагментации. Контент разделяется на части, которые хранятся независимо и позволяют выделять одинаковые по содержимому части. Это способствует существенной экономии места хранения кэша на хостинге, т.к многие страницы имеют одинаковые части, такие как заголовок, подвал, блок комментариев и т.д.
- Оптимизировать хранение
Включает данный режим.
- Разделители
- Включить
Включает/выключает конкретный разделитель для удобства настройки, чтобы не удалять элемент.
- XPath-селектор элемента(ов)
Один или несколько элементов может быть указано через XPath-селектор.
- До
Разделять контент до элемента.
- После
Разделять контент после элемента.
-
Проверить разделение на части можно при включённой опции «Включить» отладки и загрузив проверяемую страницу с параметром ?seraph_accel_proc=1. В HTML коде страницы нужно искать специальные разделительные элементы <!-- seraph-accel-cont-sep --> и проверить их расположение в соответствии с заданными настройками.
#Заголовки
Эти настройки позволяют кэшировать определенные заголовки, например файлы cookie, путем добавления их в качестве шаблонов регулярных выражений. Если шаблон совпадает, заголовок будет добавлен в кэш страницы. Добавлять можно сразу несколько шаблонов, размещая каждый на новой строке.
Пример шаблона для заголовка файла cookie wordpress_test_cookie, который уже добавлен по умолчанию:
@^set-cookie\s*:\s*wordpress_test_cookie\s*=@i